Selamat datang kembali di website tips dan trik Dumet School, berjumpa kembali dengan saya pada pembahasan tips dan trik seputar dunia website. Kali ini saya akan memberikan tips tentang Cara Memanipulasi DOM Dengan jQuery dan Bootstrap dimana pada latihan kali ini kita akan membuat sebuah layout table dengan bootstrap yang di dalamnya kita masukkan beberapa data kemudian di masing – masing list datanya kita berikan button. Kemudian pada button kita buat event klik dengan jQuery, ketika button di klik maka akan muncul modal bootstrap yang di dalamnya terdapat form.
Nah tujuan kita adalah pada saat kita klik pada button text pada barisnya akan kita ambil dan tampilkan pada form yang ada di modal bootstrap, seperti biasa kita buat layoutnya terlebih dahulu
<div class="container">
<h2>Cara Memanipulasi DOM Dengan jQuery dan Bootstrap</h2>
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td data-Fname="John" class="Fname">John</td>
<td data-Lname="Doe" class="Lname">Doe</td>
<td data-email="john@example.com" class="email">john@example.com</td>
<td>
<button class="btn btn-info btn_edit">Edit</button>
</td>
</tr>
<tr>
<td>2</td>
<td data-Fname="Mary" class="Fname">Mary</td>
<td data-Lname="Moe" class="Lname">Moe</td>
<td data-email="mary@example.com" class="email">mary@example.com</td>
<td>
<button class="btn btn-info btn_edit">Edit</button>
</td>
</tr>
<tr>
<td>3</td>
<td data-Fname="July" class="Fname">July</td>
<td data-Lname="Dooley" class="Lname">Dooley</td>
<td data-email="july@example.com" class="email">july@example.com</td>
<td>
<button class="btn btn-info btn_edit">Edit</button>
</td>
</tr>
</tbody>
</table>
</div>
Kemudian kita tambahkan untuk modal bootstrapnya
<div class="modal fade" id="myModal">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Data</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<form action="">
<div class="form-group">
<label for="Fname">First Name:</label>
<input type="text" class="form-control" id="Fname" value="">
</div>
<div class="form-group">
<label for="Lname">Last Name:</label>
<input type="password" class="form-control" id="Lname" value="">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" value="">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
Jika sudah save dan jalankan pada browsernya, maka hasilnya seperti gambar di bawah ini

Kemudian kita buat fungsi click pada jQuery untuk memunculkan modal bootstrapnya
$('.btn_edit').on('click',function(){
$('#myModal').modal('show');
})
Jika sudah save dan refresh kembali pada browsernya, lalu klik pada button

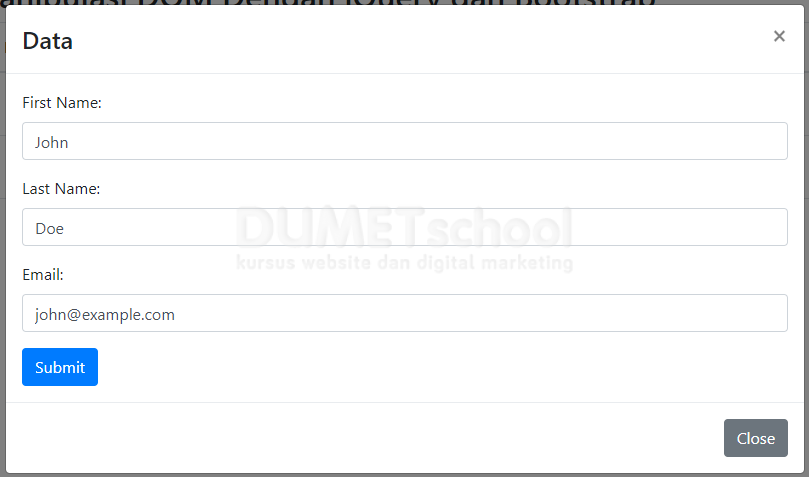
Maka akan muncul modal bootstrapnya seperti gambar di atas ini, selanjutnya kita akan ambil textnya pada setiap baris datanya dan kita masukkan kedalam form inputnya sesuai id nya. Teman – teman bisa tambahkan script di bawah ini
$('.btn_edit').on('click',function(){
var parent = $(this).parents('tr')
Fname = $(parent).find('.Fname').attr('data-Fname');
Lname = $(parent).find('.Lname').attr('data-Lname');
email = $(parent).find('.email').attr('data-email');
$('#myModal').modal('show');
$('#Fname').val(Fname)
$('#Lname').val(Lname)
$('#email').val(email)
})
Jika sudah save dan refresh pada browsernya, maka ketika button di klik data setiap barisnya akan tampil pada form input yang ada di dalam modal bootstrapnya.

Bisa teman – teman gunakan untuk get data pada saat mau update, dengan bermain DOM kita dapat memanipulasi isi data nya. Begitupun dengan latihan kali ini dengan mengambil text atau isi datanya dan kita tampikan pada tag tertentu, demikianlah tips tentang Cara Memanipulasi DOM Dengan jQuery dan Bootstrap semoga bermanfaat. Terimakasih dan sampai jumpa.