Selamat datang kembali di website tips dan trik Dumet School, halo teman – teman semuanya kembali lagi dengan saya pada pembahasan tips dan trik seputar dunia website. Pada kesempatan kali ini saya akan memberikan tips tentang bagaimana Cara Membuat Sidebar Push Right Dengan HTML dan CSS apa itu sidenav push right..??
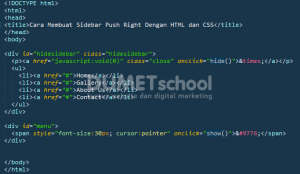
Ya sidenav push right adalah navigation atau menu vertical yang akan tampil pada posisi sebelah kanan, dimana pada saat icon menu di klik maka sidenav akan push/mendorong dari sebelah kanan ke kiri. Dan nanti kita akan membuatnya dengan menggunakan html, css dan sedikit sentuhan javascript. Baik langsung saja kita implementasikan Cara Membuat Sidebar Push Right Dengan HTML dan CSS siapkan text editornya dan ketikkan script html nya seperti gambar di bawah ini

Teman – teman ketikkan script di atas dan berikan class/id yang sama sesuai dengan gambar di atas ini, karena kita akan memanfatkan untuk mengatur css dan javascript nya termasuk fungsi onclick dan javascript:void(0). Langkah berikutnya kita tambahkan css nya
*{padding: 0; margin: 0}
.hidesidebar {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
right: 0;
background-color: gray;
overflow-x: hidden;
transition: 0.5s;
}
.hidesidebar ul li a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: black;
display: block;
transition: 0.3s;
border-top: 1px solid;
}
.hidesidebar ul li a:hover {
color: #f1f1f1;
background: red;
border-top: 1px solid gray;
}
.hidesidebar ul li:last-child a{
border-bottom: 1px solid;
}
.hidesidebar .close {
margin-right: 20px;
font-size: 36px;
text-decoration: none;
color: black;
padding: 20px 0 0 20px;
}
}
#menu {
transition: margin-left .5s;
padding: 16px;
}
@media screen and (max-height: 450px) {
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
Jika sudah save dengan nama index.html dan jalankan pada browsernya, maka hasil sementara seperti gambar ini bawah ini

Icon belum berfungsi karena kita belum memberikan javascript nya, sekarang tambahkan javascript nya di bawah ini
function show() {
document.getElementById("hidesidebar").style.width = "250px";
document.getElementById("menu").style.marginLeft = "100%";
}
function hide() {
document.getElementById("hidesidebar").style.width = "0";
document.getElementById("menu").style.marginLeft= "0";
}
Nah pada fungsi javascript di atas ini mempunyai pengaturan ketika onclick:”show()” di klik maka akan memanggil id hidesidebar dan kemudian diberikan value css dengan width:250px (akan tampil dengan lebar 250px dari sebelah kanan) dan id menu akan diberikan margin-left:100%; (akan ke hidden ke arah paling kanan) kemudian jika di klik icon close yang memiliki onclick:”hide()” akan diberikan value oleh javascript yang mempunyai nilai posisi 0px (akan kembali ke posisi awal tampil).
Demikianlah Cara Membuat Sidebar Push Right Dengan HTML dan CSS semoga bermanfaat dan menjadi bahan refrensi untuk teman – teman yang saat ini sedang bingung untuk membuat menu dengan html dan css. Terimakasih dan sampai jumpa.