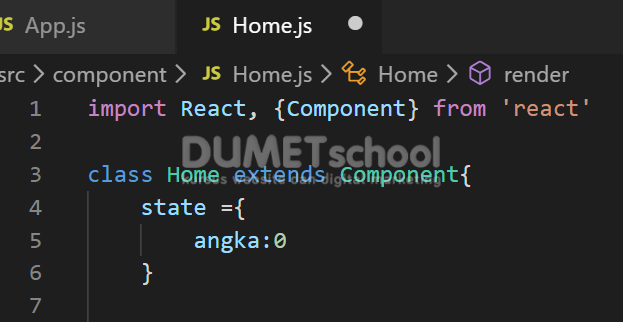
Baik pada artikel kali ini kita akan melanjutkan belajar tentang react js, sebelumnya kita sudah belajar mengenai Cara membuat component baru dan menambahkan state, kali ini kita akan lanjutkan dengan Cara merubah state pada react component. Sebelumnya pada class Home kita sudah membuat state dengan beberapa macam data, kali ini kita akan ubah

Kemudian kita ubah state nya menjadi

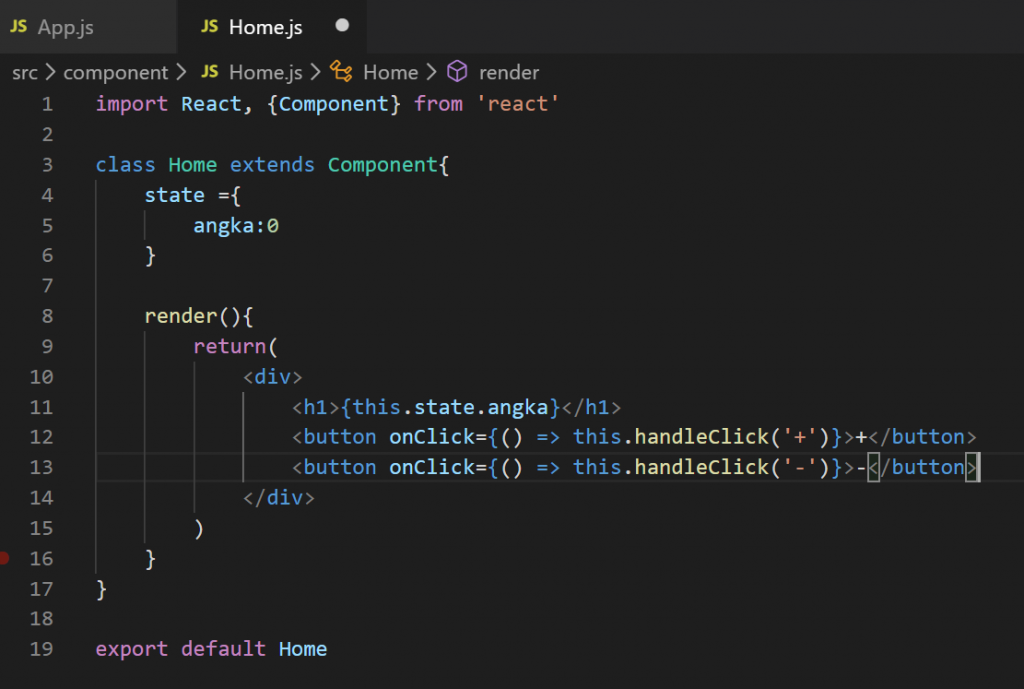
Selanjutnya kita akan membuat trigger event click, jadi ketika ada event click pada button maka state akan kita rubah setiap event click. Baik kita buat dulu button nya, kita akan buat increment dan decrement

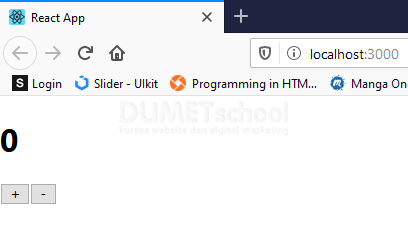
Pada button kita buat untuk increment dan decrement yang kita tandai operator (+) dan (-) kemudian pada element <h1> di dalamnya kita tampilkan state angka nya, maka hasilnya seperti gambar di bawah ini.

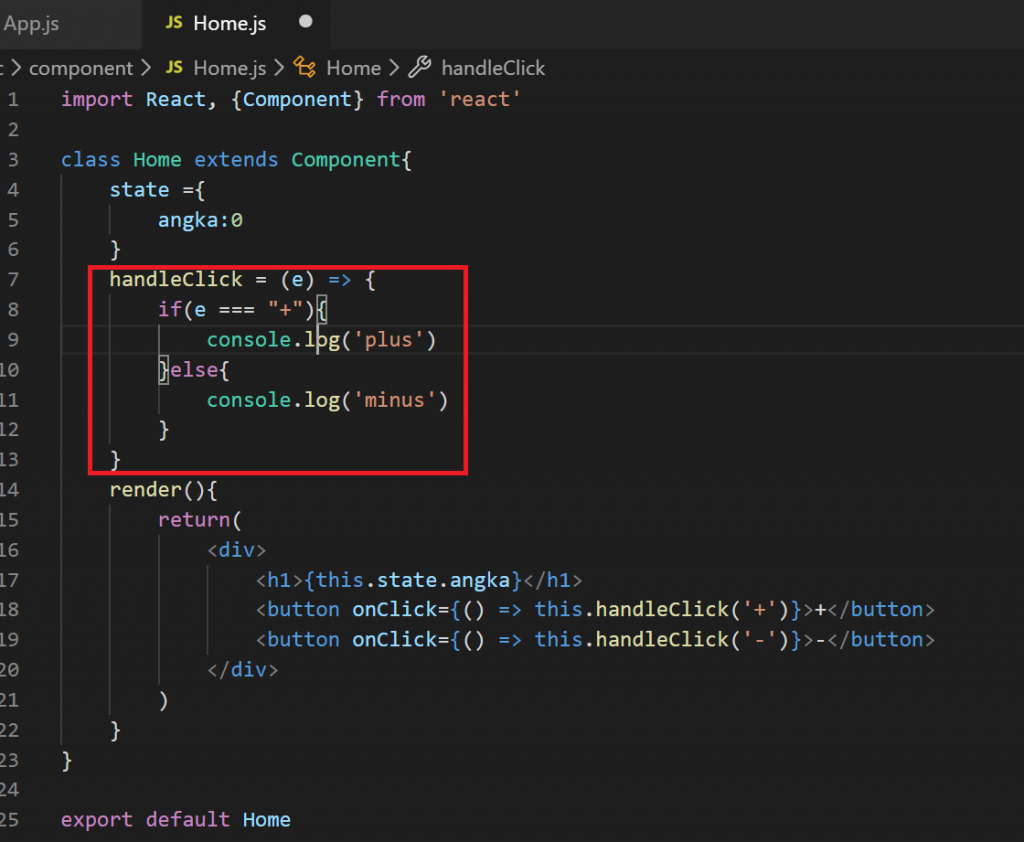
Kemudian langkah selanjutnya kita akan membuat fungsi untuk menangkap value dari trigger handleClick, dimana pada setiap handleClick memiliki parameter (+) dan (-) dan akan kita tangkap value parameter tersebut untuk kita jadikan operator decrement dan increment untuk data state kita. Kita buat fungsi dulu dan cek pada console.log nya apakah data berhasil kita dapatkan

Kemudian kita lihat hasilnya pada console.log nya, teman – teman klik kedua button tersebut untuk memastikan datanya berhasil kita cek

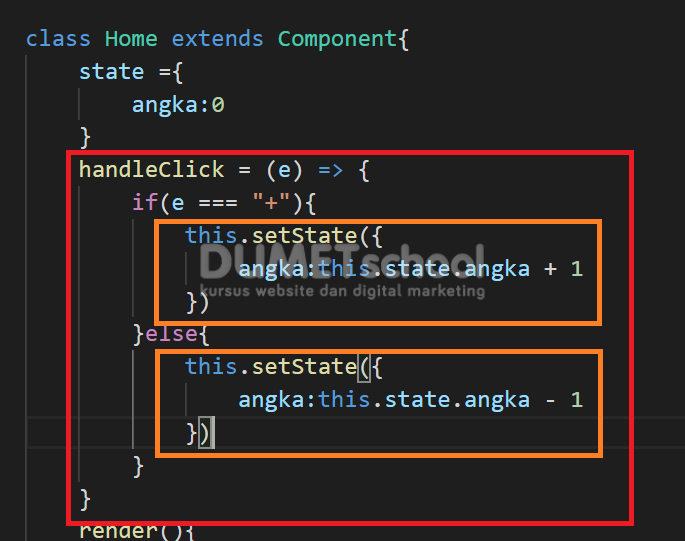
Jika sudah berhasil kita cek maka tinggal kita ubah state nya berdasarkan operatornya

Dan kita hasilnya pada browsernya dan klick button +

Lalu kita klik juga button –

Untuk script lengkapnya bisa lihat di bawah ini
import React, {Component} from 'react'
class Home extends Component{
state ={
angka:0
}
handleClick = (e) => {
if(e === "+"){
this.setState({
angka:this.state.angka + 1
})
}else{
this.setState({
angka:this.state.angka - 1
})
}
}
render(){
return(
<div>
<h1>{this.state.angka}</h1>
<button onClick={() => this.handleClick('+')}>+</button>
<button onClick={() => this.handleClick('-')}>-</button>
</div>
)
}
}
export default HomeMaka state pada class Home berhasil kita ubah berdasarkan kondisi button nya, baiklah sepertinya sampai di sini dulu untuk pembahasan mengenai Cara merubah state pada react component, semoga menambah pengetahuan teman – teman dalam mempelajari reactjs. Tentu kita akan jumpa kembali pada artikel selanjutnya, terimakasih dan sampai jumpa.