Pada artikel sebelumnya jika sudah membahas tentang CKeditor. Sedikit mengulas kembali mengenai CKeditor, adalah suatu plugin yang dapat kalian gunakan untuk membuat teks editor menjadi lebih kompleks dan menarik. Karena dalam CKeditor terdapat menu untuk membantu mengolah kata. Dan sekarang pada artikel kali ini kita akan mencoba mempraktekkanya kembali namun kita akan tambah kan perintah PHP agar lebih dinamis datanya. Contoh yang kita akan buat adalah form sederhana dengan CKeditor dan PHP.
Untuk memulai prakteknya diharuskan sudah paham tentang HTML,CSS dan PHP dasar. Oke sekarang hal pertama yang harus kita lakukan adalah membuat tampilan form sederhananya. Untuk mempersingkat waktu kalian bisa salin contoh code berikut ini.
form.html
<html> <head> <meta charset="UTF-8"> <title> Test Editor </title> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script> <script src="https://cdn.ckeditor.com/4.7.3/standard/ckeditor.js"></script> </head> <body> <div style="width: 600px;margin:auto;background: #e6e6e6;padding: 20px;"> <form action="proses.php" method="post"> <h1> Tulisan Pesan disini </h1> <input type="text" name="judul" placeholder="Judul" style="padding: 10px;width:100%;" > <br> <br> <br> <textarea name="pesan" class="ckeditor" cols="30" rows="10" ></textarea> <br> <input type="submit" name="kirim" value="Kirim" style="padding: 10px;width: 200px;background: green;color: white;font-size:20px;"> </form> </div> </body> </html>
Setelah sudah kita lanjut untuk proses PHPnya. Kalian bisa salin kembali contoh code seperti berikut ini.
proses.php
<?php $judul = $_POST['judul']; $pesan = $_POST['pesan']; echo "Judul : <br>".$judul."<br>"; echo "Pesan : ".$pesan; ?>
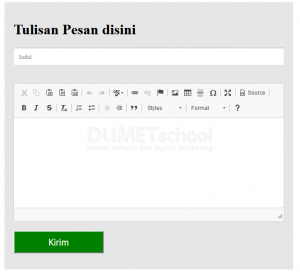
Jika sudah kita simpan kedua file tersebut dengan masing-masing nama dan format filenya sesuai dengan judul. Karena file ini saling berhubungan, maka simpan kedua file tersebut dalam satu folder yang sama. Dan jangan lupa untuk menyimpan kedua file tersebut dalam folder htdocs ya. Untuk melihat hasilnya kalian bisa ketikan locahost/namafolder/nama file yang telah kita buat barusan, yaitu form.php. Jika berhasil maka tampilanya akan muncul seperti berikut ini.

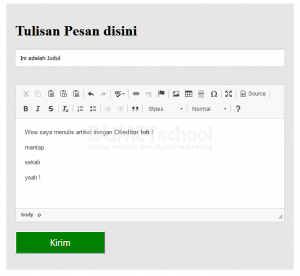
Tampilan diatas adalah tampilan awal form, bisa kita lihat pada bagian pesan telah berubah menjadi teks editor milik CKeditor. Sekarang kalian bisa coba isikan datanya sesuai dengan keinginan kalian seperti ini.

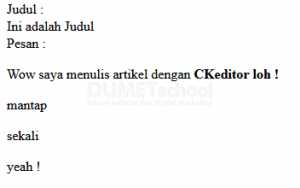
Jika sudah kalian bisa tekan tombol kirim sehingga hasilnya akan muncul pada proses.php menjadi seperti ini.

Hasilnya muncul sesuai dengan apa yang kita ketikan. Mudah bukan ?
Sekian pembahasan mengenai form sederhana dengan CKeditor dan PHP. Semoga bermanfaat.





