Jika kalian mempunyai banyak data dan ingin ditampilkan dengan visual chart tentu akan membantu kalian untuk dipresentasikan kepada client. Dengan membuatnya sebagai chart, tentu akan memudahkan client untuk melihat seperti apa hasil yang telah dicapai. Tidak perlu melihat begitu banyak data yang akan membuat bingung. Namun bagaimana kita menampilkan data tersebut dengan bentuk visual chart melalui web ?. Pertama kalian bisa saja menggunakan gambar yang dibuat diphotoshop. Tapi tentu bukan pilihan yang tepat jika datanya selalu berubah.
Cara yang lain adalah kalian bisa menggunakan plugin yang dapat membantu kalian dalam mengkonversikan data ke bentuk visual. Sesuai dengan pembahasan artikel kali ini kita akan belajar bagaimana membuat chart dengan CanvasJS. CanvasJS ini adalah plugin javascript yang kalian bisa gunakan untuk membuat chart. Caranya terbilang cukup mudah, kalian bisa kunjungi website canvasjs di http://canvasjs.com/ . CanvasJS ini berbayar, namun kalian bisa menggunakan versi trialnya. Kalian bisa lihat dokumentasinya untuk mengetahui bagaimana cara menggunakanya.
Oke langsung saja kita mulai prakteknya, seperti yang ada pada dokumentasinya jika kalian ingin menggunakan canvasjs kalian bisa ikuti contoh code dibawah ini.
<!DOCTYPE HTML>
<html>
<head>
<style>
#container{
width: 500px;
margin:auto;
}
</style>
<script src="http://canvasjs.com/assets/script/canvasjs.min.js"></script>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("container", {
title:{
text: "Chart dengan Canvasjs"
},
data: [
{
// Change type to "doughnut", "line", "splineArea", etc.
type: "column",
dataPoints: [
{ label: "apple", y: 10 },
{ label: "orange", y: 15 },
{ label: "banana", y: 25 },
{ label: "mango", y: 30 },
{ label: "grape", y: 28 }
]
}
]
});
chart.render();
}
</script>
</head>
<body>
<div id="container"></div>
</body>
</html>
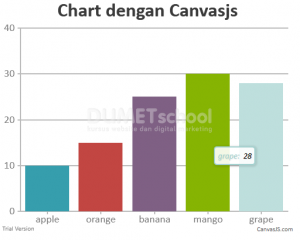
Setelah sudah kalian simpan filenya dengan format HTML. Untuk melihat hasilnya kalian bisa buka lewat browser kesayangan kalian dan jika berhasil maka tampilanya akan seperti ini.

Hasilnya secara langsung ditampilkan, yang perlu kita isi hanya sebuah nilai data yang akan dirubah menjadi chart. Kita tidak perlu khawatir bagaimana membuat chartnya, semua sudah ditangani oleh canvasjs. Karena ini trial, terdapat watermark CanvasJS yang tidak bisa kita hilangkan. Jadi kalau ingin menghapus watermark tersebut ya kalian harus beli lisensinya :p .
Sekian pembahasan mengenai bagaimana cara membuat chart dengan CanvasJS. Semoga bermanfaat.