Setelah kita belajar bagaimana cara membuat data table dengan looping pada angular di artikel sebelumnya. Sekarang kita akan melanjutkan script tersebut dengan menambahkan fungsi pencarian. Sesuai dengan pembahasan kita kali ini adalah membuat kolom search data dengan Angular. Biasanya untuk melakukan pencarian menggunakan gabungan dari PHP dan Mysql. Karena datanya disimpan oleh mysql dan harus menarik data tersebut menggunakan PHP. Tentu hal ini akan memakan waktu cukup lama dari segi pembuatan database dan peng-codinganya.
Untuk itu kita akan membuatnya lebih minimalis dengan Angular. Namun untuk kali ini kita menggunakan contoh datanya manual, jadi tidak melalui database Mysql sehingga terlihat lebih ringkas. Untuk pembuatanya kalian bisa ikuti contoh code seperti dibawah ini. Awalnya buat tampilanya dulu seperti biasanya.
table.html
<html ng-app="tblApp">
<head>
<meta charset="UTF-8">
<title>Belajar Angulars</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<script src="appTbl.js"></script>
</head>
<body ng-controller="tblCtrl">
<h1>Table Siswa</h1>
<p>
<label>Kata kunci : </label><input type="text" ng-model="q" placeholder="cari siswa">
</p>
<table border="1">
<tr>
<th>Nama</th>
<th>Kelas</th>
<th>Nilai</th>
</tr>
<tr ng-repeat="s in (result = (student | filter:q))">
<td>{{s.nama}}</td>
<td>{{s.kelas}}</td>
<td>{{s.nilai}}</td>
</tr>
<tr ng-if="result.length == 0">
<td colspan="3">Data tidak ditemukan</td>
</tr>
</table>
</body>
</html>
Setelah sudah kalian simpan file tersebut dengan format HTML. Sekarang lanjut untuk membuat file angularnya. Kalian bisa ikuti contoh code dibawah ini.
var app = angular.module('tblApp',[]);
app.controller('tblCtrl', function ($scope){
$scope.student = [{
nama: 'udin',
kelas: '1A',
nilai: 10
},{
nama: 'samsul',
kelas: '1b',
nilai: 20
},{
nama: 'jakir',
kelas: '1C',
nilai: 05
},{
nama: 'yonglex',
kelas: '1F',
nilai: 05
}]
});
Setelah sudah kalian simpan kembali file tersebut dengan format javascript (.js). Dan jangan lupa untuk kedua file tersebut harus dalam satu folder yang sama agar websitenya dapat berjalan dengan lancar.
Untuk melihat hasilnya kalian bisa buka file html tersebut pada browser kesayangan kalian. Jika berhasil maka tampilanya akan seperti ini.

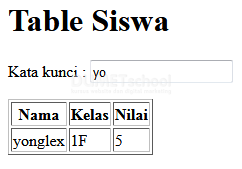
Sekarang kalian coba ketikan nama yang ada pada table, maka akan secara otomatis datanya akan muncul seperti ini.

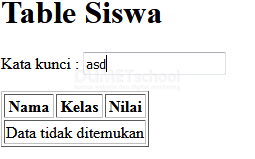
Jika kalian mengisikan data yang tidak ada pada table maka tampilanya akan seperti ini.

Mudah bukan ?
Sekian pembahasan mengenai bagaimana cara membuat kolom search data dengan Angular. Semoga bermanfaat.





