Assalamu’alaikum warahmatullahi wabarakatuh.
Halo Dumenity, selamat datang kembali di website tips dan trik Dumet School. Berjumpa kembali dengan saya pada pembahasan tips seputar dunia website, pada kesempatan kali ini saya akan memberikan tips tentang Cara Install Time Picki Dengan Plugin jQuery dimana pada plugin ini dapat di gunakan untuk input date pada form html.
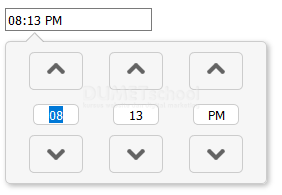
Di bawah ini adalah gambar hasil dari plugin time picki

Langsung saja kita implementasikan Cara Install Time Picki Dengan Plugin jQuery pertama – tama download terlebih dahulu pluginnya kemudian extract di dalam satu folder dengan file html nya. Teman – teman bisa klik link ini untuk download plugin nya, kemudian buat script html nya seperti gambar di bawah ini
<!DOCTYPE html>
<html>
<head>
<title>Cara Install Time Picki Dengan Plugin jQuery</title>
</head>
<body>
<h3>Cara Install Time Picki Dengan Plugin jQuery</h3>
<form>
<input id='timepicker' type='text' name='timepicker'/>
</form>
</body>
</html>
Save dengan nama index.html sejajar dengan folder pluginnya

Jika sudah kita panggil link pluginnya
<link rel='stylesheet' type='text/css' href='css/timepicki.css'/> <script type='text/javascript' src='js/jquery.min.js'></script> <script type='text/javascript' src='js/timepicki.js'></script>
Selanjutnya panggil id yang sudah kita berikan pada tag input
<script type='text/javascript'> <br> $('#timepicker').timepicki(); <br></script>
Jika sudah save dan jalankan pada browsernya, maka hasilnya akan sama pada gambar di atas, untuk script lengkapnya teman – teman bisa lihat di bawah ini
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel='stylesheet' type='text/css' href='css/timepicki.css'/>
</head>
<body>
<h3>Cara Install Time Picki Dengan Plugin jQuery</h3>
<form>
<input id='timepicker' type='text' name='timepicker'/>
</form>
<script type='text/javascript' src='js/jquery.min.js'></script>
<script type='text/javascript' src='js/timepicki.js'></script>
<script type='text/javascript'>
$('#timepicker').timepicki();
</script>
</body>
</html>
Demikianlah tips tentang Cara Install Time Picki Dengan Plugin jQuery, tentu kita akan berjumpa kembali pada artikel yang akan datang. Terimakasih dan sampai jumpa, semoga bermanfaat.