Halo Dumenity, selamat datang kembali di website tips dan trik Dumet School. Berjumpa kembali dengan saya pada pembahasan tips seputar dunia website,pada kesempatan kali ini saya akan memberikan tips tentang Cara Membuat Show Password Dengan Javascript. Pada latihan kali ini kita akan membuat sebuah fitur sederhana, yaitu membuat show password pada tag input.
Secara default tag input dengan type password value secara otomatis akan di hide oleh type passwordnya, seperti di bawah ini

Kali ini kita akan membuatnya agar bisa di show dan di hide kembali, dan kita akan menggunakan javascript untuk membuat fitur ini. Biasanya fitur ini suka ada pada saat kita mengisi form registrasi kemudian ada tombol tampilkan passwordnya. Baik langsung saja kita implementasikan Cara Membuat Show Password Dengan Javascript dan kita akan menggunakan bootstrap 4 dan icon untuk tombolnya. Teman – teman ketikkan script seperti gambar di bawah ini
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<h2>Cara Membuat Show Password Dengan Javascript</h2>
</div>
</div>
<div class="row">
<div class="col-md-7">
<input type="password" class="form-control" name="" id="pass" value="inipasswordsaya" style="float: left; width: 93%">
<button id="check" class="btn btn-default"><i class="fa fa-eye"></i></button>
</div>
<div class="col-md-5"></div>
</div>
</div>
</body>
</html>
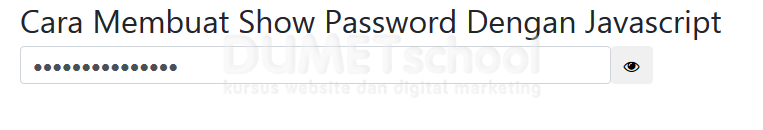
Jika sudah save dengan nama index.html lalu jalankan pada browsernya, maka akan tampil seperti gambar di bawah ini

Dan masukkan script untuk membuatnya bisa berganti hide dan show
var x = document.getElementById("check");
var pass = document.getElementById("pass");
x.onclick = function(){
if(pass.type === "password"){
pass.type ='text';
x.innerHTML = '<i class="fa fa-eye-slash"></i>';
}else{
pass.type ='password'
x.innerHTML = '<i class="fa fa-eye"></i>';
}
}
Jika sudah save dan refresh pada browsernya, kemudian klik pada buttonnya maka password akan di show dan icon akan berubah

Nah itulah tips tentang Cara Membuat Show Password Dengan Javascript bisa teman – teman gunakan pada projectnya, tentu kita berjumpa kembali pada artikel selanjutnya. Terimakasih dan sampai jumpa, semoga bermanfaat.