Baiklah teman – teman, selamat datang kembali di website tips dan trik Dumet School. Kali ini kita akan belajar tentang Cara Menggunakan Atribut jQuery dan Modal Bootstrap, tentu nanti kita akan membuat table data dengan bootstrap dan juga kita kolaborasikan dengan modal bootstrap.
Baiklah langsung saja kita buat table berisi data dengan bootstrap terlebih dahulu, pertama kita load link bootstrap dan jQuery nya
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>Kemudian kita berikan data pada table
<div class="container">
<div class="row">
<div class="col-md-12">
<h2>Cara Menggunakan Atribut jQuery dan Modal Bootstrap </h2>
</div>
<div class="col-md-12">
<table class="table table-striped">
<thead>
<tr>
<th>No</th>
<th>Nama Cabang</th>
<th>Lokasi</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Dumet School Grogol</td>
<td>Ruko Jalan Taman Daan Mogot Raya No. 23 Kel. Tanjung Duren Utara Kec. Grogol Petamburan, Jakarta Barat 11470 Belakang Mall Citraland dan Kampus UNTAR II)</td>
<td><button class="btn btn-info">Detail</button></td>
</tr>
<tr>
<td>2</td>
<td>Dumet School Kelapa Gading</td>
<td>Rukan Artha Gading Niaga Blok i - 23, Jalan Boulevard Artha Gading Kelapa Gading, Jakarta Utara 14240 (Belakang Mall Artha Gading)</td>
<td><button class="btn btn-info">Detail</button></td>
</tr>
<tr>
<td>3</td>
<td>Dumet School Srengseng</td>
<td>Ruko Permata Regensi Blok B - 18, Jalan Haji Kelik Srengseng, Kebon Jeruk, Jakarta Barat 11630 (Depan Hutan Kota Srengseng)</td>
<td><button class="btn btn-info">Detail</button></td>
</tr>
<tr>
<td>4</td>
<td>Dumet School Tebet</td>
<td>Rukan Crown Palace Blok A no 12, Jl Prof Dr Soepomo no 231 (Samping Universitas Sahid). Kec. Tebet, Kel. Menteng Dalam (± 1 Menit dari Tugu Pancoran)</td>
<td><button class="btn btn-info">Detail</button></td>
</tr>
<tr>
<td>5</td>
<td>Dumet School Depok</td>
<td>Ruko Jalan Kartini Raya No. 53 Pancoran Mas, Depok 16436 (± 5 Menit dari Kantor Walikota Depok)</td>
<td><button class="btn btn-info">Detail</button></td>
</tr>
</tbody>
</table>
</div>
</div>
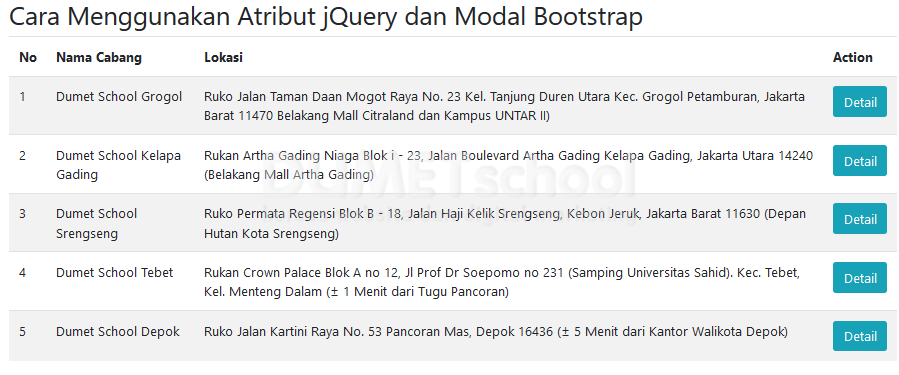
</div>Sehingg ketika kita jalankan pada borwser maka akan tampil seperti gambar di bawah ini

Kemudian kita akan membuat modal bootsrap untuk hasil event click detail nya, jadi pada setiap button nya kita akan menyisipkan data attribute nya masing – masing dan ketika kita klik maka data tersebut akan kita munculkan pada modal bootstrap

Kemudian kita akan ambil data attribute nya dengan jQuery, yaitu pada saat ada event click maka kita akan ambil data attribute nya
$('.btn-info').click(function(){
var cabang = $(this).attr('data-cabang')
var alamat = $(this).attr('data-alamat')
console.log(cabang+" => "+alamat)
})Jika sudah coba kita save dan refresh browsernya, kemudian kita click salah satu button lalu kita buka hasilnya pada console.log nya

Langkah berikutnya kita buat modal bootstrap nya
<!-- The Modal -->
<div class="modal fade" id="myModal">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Detail Cabang Dumet School</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<h2 id="cabang"></h2>
<p id="alamat"></p>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
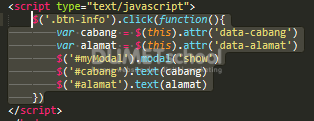
</div>Dan pada script jQuery nya kita ubah lagi menjadi
$('.btn-info').click(function(){
var cabang = $(this).attr('data-cabang')
var alamat = $(this).attr('data-alamat')
$('#myModal').modal('show')
$('#cabang').text(cabang)
$('#alamat').text(alamat)
})
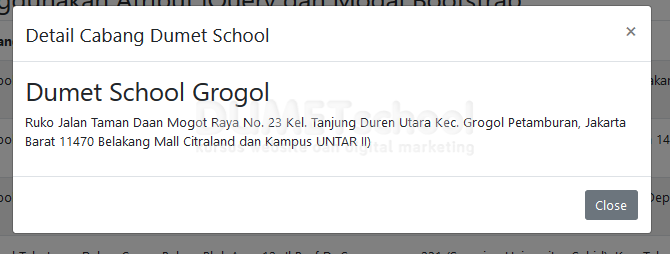
Sehingga ketika jalankan kembali dan kita klik salah satu button nya, maka data akan kita tampilkan pada modal bootstrap.

Nah itulah salah satu cara memanfaatkan fungsi attr() jQuery dan kita kombinasikan dengan fungsi event click() dan text() dengan kita tampilkan pada pop up modal bootstrap. Baik, sekian pada artikel kali ini tentang Cara Menggunakan Atribut jQuery dan Modal Bootstrap. Tentu kita akan jumpa kembali pada artikel yang akan datang, terimakasih dan sampai jumpa.