Halo Dumenity, selamat datang kembali di website tips dan trik Dumet School. Berjumpa kembali dengan saya pada pembahasan tips seputar dunia website,pada kesempatan kali ini saya akan memberikan tips tentang Cara Menguji Perbedaan Class dan Id Pada HTML. Banyak teman – teman dumetschool tidak mengetahui secara jelas perbedaan antara class dan id pada html, khususnya teman – teman yang baru mulai belajar membuat layout website. Penting sekali mengetahui perbedaan diantara keduanya, dengan menggunakan class kita dapat mengatur pada css dengan 1 kali atur. Karena sifat class pada html bisa di katakan bersifat global, misalnya saya membuat bentuk kotak berkali – kali dengan bentuk yang sama, nah dengan class pada css sekali atur sudah jadi semua.
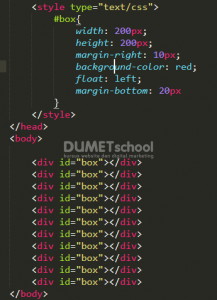
Bisa teman – teman lihat script di bawah ini

Maka akan tampil seperti gambar di bawah ini

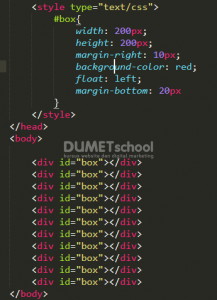
Berbeda dengan id, id pada html bersifat unik. Dalam penamaan pada id di 1 file tidak boleh sama, seperti yang sudah kita implementasikan di atas ini menggunakan class=”box” tetapi jika menggunakan id mengharuskan kita membedakan diantara yang lainnya misalkan id=”box1″,id=”box2″,id=”box3″,id=”box4″ dan seterusnya. Maka dalam penulisan css akan lebih panjang dan peforma website kurang bagus jika melakukan pengulangan pengetikan dengan value yang sama. Bayangkan jika pada satu halaman memberikan id semuanya, maka penulisan css nya akan banyak sekali dan memakan waktu untuk peforma juga kurang bagus, nah lebih lanjut lagi untuk membedakan id dan class kita harus mengujinya. Jika semua class=”box” saya paksakan ganti dengan id=”box” seperti gambar di bawah ini


Kemudian jika saya save dan jalankan kembali pada browsernya, maka hasilnya seperti di bawah ini



Maka hasilnya akan sama, nah kemudian muncul pertanyaan. Mengapa hasilnya sama saja, terus apa bedanya dong antara class dan id…???
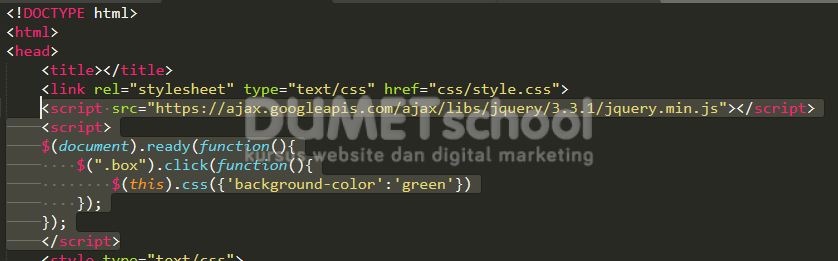
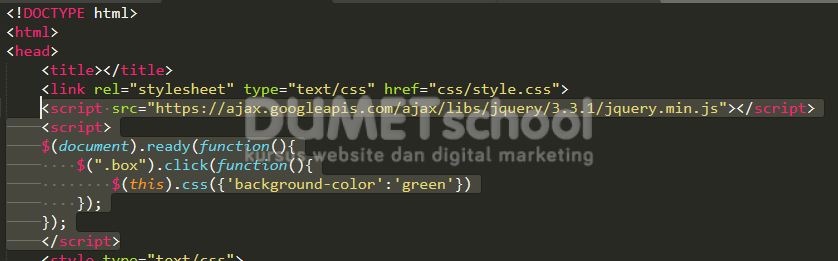
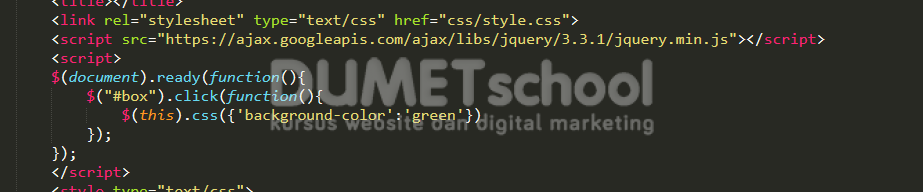
Jawabannya adalah pada tampilan memang tidak berpengaruh tetapi ketika kita sudah bermain dengan DOM menggunakan javascript atau jQuery akan terlihat sekali perbedaanya. Mari kita uji dengan jQuery, teman – teman ketikkan script seperti di bawah ini.


Kita menggunakan class terlebih dahulu, kemudian save dan refresh pada browsernya dan klik pada setiap box merah nya


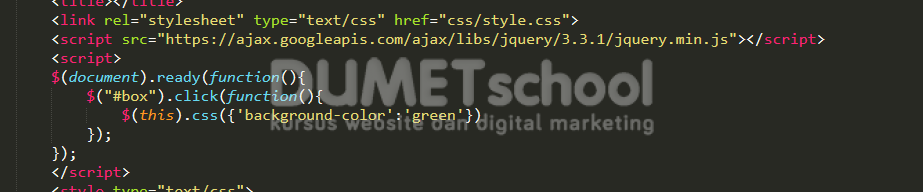
Maka akan berubah background menjadi hijau pada setiap kali kita klik, artinya tidak ada erorr. Kemudian kita ganti class menjadi id




Dan save file nya kemudian refresh pada browsernya, lalu klik pada semua box merah merahnya


Maka yang berubah hanya box yang pertama saja, box seterusnya tidak akan di jalankan. Seperti yang saya jelaskan di atas id bersifat unik maka dari itu event klik akan berjalan pada 1 id, disinilah kita bisa tahu perbedaan antara id dan class. Nah demikianlah tips dari saya tentang Cara Menguji Perbedaan Class dan Id Pada HTML kita berjumpa kembali pada artikel yang akan datang. Semoga bermanfaat, terimakasih dan sampai jumpa.