Scrollspy adalah salah satu fitur yang ada pada framework css dari Materialize. Fungsinya adalah untuk membuat suatu menu navigasi yang apabila kalian klik link tersebut, maka tampilan websitenya akan ditujukan langsung ke isi konten tersebut dalam satu halaman dengan efek animasi slowmotion. Sehingga akan terkesan elegan dan yang pasti pengunjung website kita tidak perlu capek scroll sampai kebawah untuk mencari informasi yang diinginkan.
Sesuai dengan pembahasan kali ini, kita akan coba praktekan bagaimana cara membuat scrollspy dengan materialize. Langsung saja kita mulai prakteknya, hal yang pertama adalah kalian harus mempunyai file css dan javascript dari materialize agar fitur yang ada pada framework tersebut kita bisa gunakan dengan baik. Agar lebih memudahkan kalian untuk membuat scrollspy, kalian bisa ikuti langkah berikut ini. Salin contoh code dibawah ini.
index.html
<html>
<head>
<meta charset="UTF-8">
<title>Scrollspy Materialize</title>
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.99.0/css/materialize.min.css">
</head>
<body>
<div class="navbar-fixed">
<nav class="grey darken-4">
<div class="nav-wrapper" style="padding-left:20px;padding-right:20px;">
<ul class="right ">
<li><a href="#header">home</a></li>
<li><a href="#profile">profile</a></li>
<li><a href="#work">work</a></li>
</ul>
</div>
</nav>
</div>
<div class="container row">
<div class="col s12 ">
<div id="header" class="section scrollspy">
<p>HOME </p>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters,
</p>
</div>
<div id="profile" class="section scrollspy">
<p>PROFILE </p>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters,
</p>
</div>
<div id="work" class="section scrollspy">
<p>WORK </p>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters,
</p>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.99.0/js/materialize.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.scrollspy').scrollSpy();
});
</script>
</body>
</html>
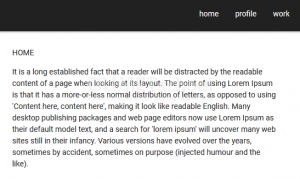
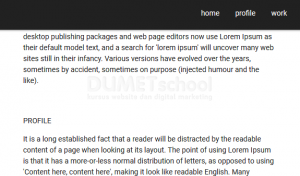
Setelah kalian simpan dan lihat hasilnya. Jika berhasil maka tampilanya akan seperti ini.

Jika kalian klik menu diatas, maka kita akan langsung dibawah pada konten yang sesuai dengan menu link tersebut.

mudah bukan ?
Sekian pembahasan mengenai membuat scrollspy dengan materialize. Semoga bermanfaat.





