Baiklah teman – teman, kembali lagi di artikel tips dan trik dumetschool. Pada artikel sebelumnya kita sudah berkenalan dan langsung praktek membuat state dan juga usestate react hooks, dan di artikel kali ini kita akan belajar tentang Mengenal Props Pada Reactjs. Seperti namanya yaitu props yang berarti property, yap property pada reactjs berfungsi untuk mengirim data dan menerima data.
Berbeda dengan state yang berfungsi untuk mengolah data, namun props pada react tidak bisa merubah data melainkan hanya menerima dan mengirimkan data saja. Kepada antar component, lalu bagaimana sih cara menggunakan props..??
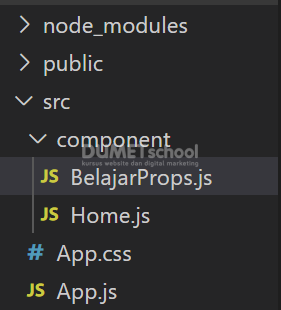
Yuk langsung saja kita buka project kita sebelumnya, kemudian kita buat file di dalam folder component dengan nama BelajarProps.js

Kemudian kita ketikkan script seperti gambar di bawah ini

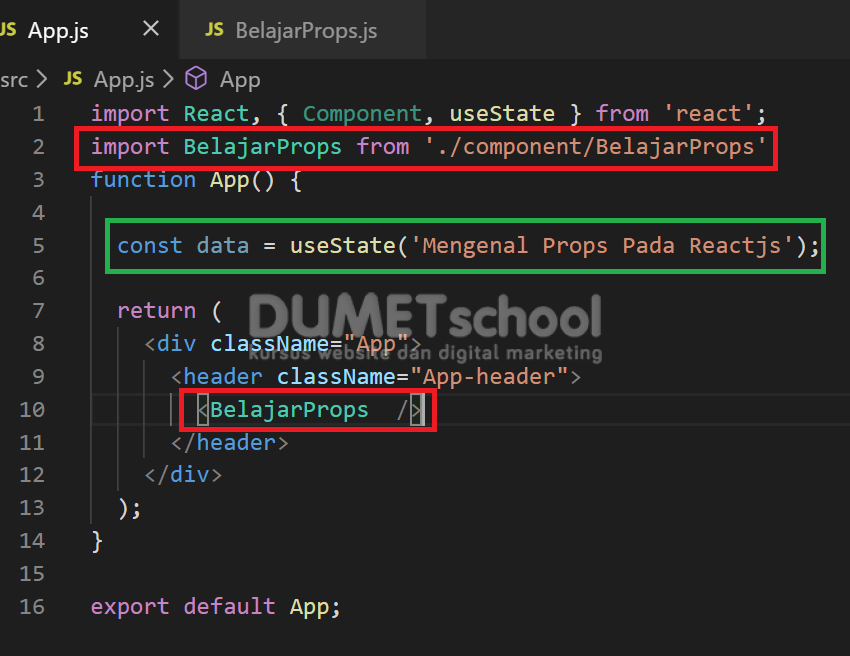
Kemudian kita import di dalam App.js

Silahkan teman – teman ketikkan script seperti di atas ini, script App.js di dalam nya kita import component BelajarProps dan kita tampilkan di dalam header dengan cara <BelajarProps /> dan kita juga buat state seperti kotak berwarna hijau yang berisi data dengan judul artikel kali ini yaitu Mengenal Props Pada Reactjs kemudian kita jalankan pada browsernya

Kemudian di dalam class App kita sudah mempunyai state yang berisi data string, nah data pada state akan kita kirimkan ke component BelajarProp.js caranya adalah

Seperti teman – teman lihat pada gambar di atas ini yang saya beri kotak berwarna merah dan biru. Kotak berwarna merah biasa kita sebut key nya dan kotak yang berwarna biru adalah value nya, untuk key atau penamaan props boleh dengan nama apa saja yang jelas jika kita berikan nama key dataProps maka pada component BelajarProps juga sama dengan dataProps untuk mengambil value nya. Dan data value nya langsung kita ambil dari state nya.
Sekarang tinggal kita tampilkan pada component BelajarProps

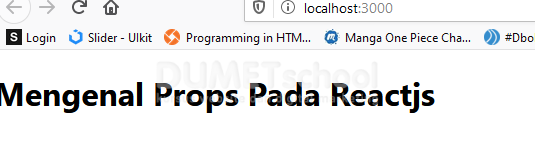
Jika kita simpan dan lihat hasilnya, maka akan tampil seperti gambar di bawah ini

Seperti yang saya singgung di awal bahwa pops hanya bisa mengirim dan menerima data saja, maka dengan begitu props biasanya erat sekali dengan state sehingga state bertugas untuk mengolah data dan props yang akan mengirimkan hasilnya. Untuk script lengkapnya bisa di lihat di bawah ini
Component BelajarProps.js
import React, {Component} from 'react'
class BelajarProps extends Component{
render(){
return(
<h1>{this.props.dataProps}</h1>
)
}
}
export default BelajarPropsComponent App.js
import React, { Component, useState } from 'react';
import BelajarProps from './component/BelajarProps'
function App() {
const data = useState('Mengenal Props Pada Reactjs');
return (
<div className="App">
<header className="App-header">
<BelajarProps dataProps={data} />
</header>
</div>
);
}
export default App;Baiklah kita sudah berhasil belajar membuat dan mengirimkan props, tentu pada artikel berikutnya kita akan lanjutkan tips dan trik seputar reactjs. Sekian pada artikel kali ini tentang Mengenal Props Pada Reactjs, terimakasih dan sampai jumpa.