Hali teman – teman, selamat datang kembali di website tips dan trik Dumet School. Pada kesepatan kali ini kita akan mengenal tentang Beberapa Notife Alert Yang Perlu Kita Tahu, sebagian besar teman – teman developer tentu sudah familyar dengan beberapa macam notife alert.
Tentu teman – teman yang baru belajar di dunia programming web mungkin belum tahu beberapa alert yang bisa kita gunakan pada project kita, dan dapat menjadi opsi kita untuk tampilan notife alert. Kali ini kita akan implementasikan 2 macam alert, yang pertama alert bootstrap dan yang kedua kita akan gunakan sweet alert.
Baiklah langsung saja, pertama kita gunakan cdn bootstrapnya teman – teman bisa kunjungi website nya di https://getbootstrap.com/ dan teman – teman bisa tambahkan link cdn di bagian tag head pada project teman – teman. Dan kita tampilkan alert nya
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
<div class="alert alert-success" role="alert">
A simple success alert—check it out!
</div>
<div class="alert alert-danger" role="alert">
A simple danger alert—check it out!
</div>
<div class="alert alert-warning" role="alert">
A simple warning alert—check it out!
</div>
<div class="alert alert-info" role="alert">
A simple info alert—check it out!
</div>
<div class="alert alert-light" role="alert">
A simple light alert—check it out!
</div>
<div class="alert alert-dark" role="alert">
A simple dark alert—check it out!
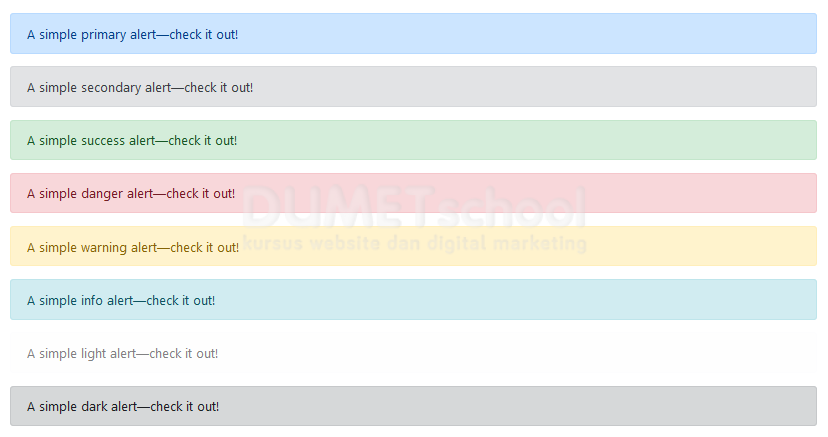
</div>Maka hasilnya seperti gambar di bawah ini

Alert sendiri memiliki beberapa status class, pada bootstap ini di sediakan 8 status alert yang dapat kita gunakan untuk kita gunakan pada project kita di setiap kondisi status yang kita buat. Misalnya data sukses disimpan, maka kita gunakan alert-success. Kemudian yang kedua kita bisa menggunakan sweetalert, teman – teman bisa kunjungi website https://sweetalert2.github.io/#examples. Dan teman – teman bisa gunakan cdn untuk menggunakannya
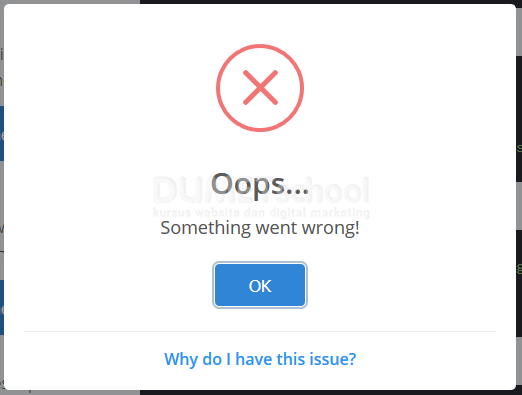
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9"></script>Setelah itu kita sudah dapat ,menggunakan sweet alert nya. Sama seperti bootstrap, sweet alert juga memiliki beberapa status alert misalnya jika sukses di kirim, gagal dikirim, informasi tentu teman – teman tinggal menggunakan sesuai kondisinya. Dan sweet alert ini juga akan menampilkan icon sesuai status nya, misalnya
Untuk status error
Swal.fire({
icon: 'error',
title: 'Oops...',
text: 'Something went wrong!',
footer: '<a href>Why do I have this issue?</a>'
})
Atau status sukses

Ada beberapa status yang di sediakan oleh sweet alert

Teman – teman silahkan explore lagi pada dokumentasinya, tentu selain kedua alert ini masih banyak lagi alert lainya yang para seorang developer buat untuk kita gunakan. Paling tidak dengan kedua opsi alert ini bisa menjadi opsi teman – teman. Baiklah, sekian pada artikel kali ini tentang Beberapa Notife Alert Yang Perlu Kita Tahu, dan kita akan jumpa kembali pada artikel yang akan datang. Terimakasih dan sampai jumpa.